目前我看到的加密货币的支付主要是通过dApp的形式:
钱包内置浏览器访问:这类钱包大部分是手机app
经过PC浏览器访问:这类钱包大部分是浏览器的插件
对于传统网站产品而言,要接入对加密货币的支持,需要通过引入钱包sdk或dApp框架来实现。此时,限于当前还没有一统江湖的跨链框架,一个网站就要面对不同钱包、不同dApp框架的选择了。另外,不同的链,代码逻辑也是不同的,那么,能不能简化网站的负担呢?而谁最擅长这些,当然是那些钱包了。
前提
只谈支付;不谈dApp生态。
传统的支付案例
点击跳转到支付平台,付完款再跳转回来 ---- 忽略
网站提供一个二维码,用户打开支付宝、微信直接扫码。
问题来了,我们能不能参考第二种呢?或者说,通过第二个方案引入加密货币支付,安全风险在哪?
设想
请求支付的json数据,结构其实可以很简单:
{
wallet/provider, // 请求的钱包
coin, // 请求的货币
amount, // 请求支付的金额
gas, // 可以接受的gas费用
orderId, // 发起的订单ID
// 其它内容
}
网站将这段json数据生成二维码,展示
用户使用钱包扫码。
钱包App对数据进行验证。
用户自行选择是否支付。
支付成功,返回交易hash等内容;支付失败,返回失败信息;拒绝支付,返回禁止信息
支付成功的情况下:网站绑定订单与交易hash,定时查询(向链上的有关网站查询)、更新(网站服务器的数据库)、显示(前端)交易状态
优点
网站不需要研究各类sdk;不需要担忧某个sdk不再更新(我看了Nervos Grants 获批项目一览 ,某些都小一年不更新了
网站可能都不需要招聘一个懂区块链开发的新员工?
网站的业务逻辑不会发生重大改变
网站可以自行选择支持哪些代币
缺点与安全隐患?
现有的钱包都在玩defi或dApp,谁会先回归本心:支付?
Binance Pay?
参考:库
schmich/instascan :ckb.pw也可以扫码了?
参考:规范
Payment Method Identifiers TR doc , github Tokenized Card Payment webpayments
PayHub更新
2021-3-19
1 Like
哈哈,是的,我已经收藏了两个类似的库了,不过多少都有兼容性问题,这个还没见到过,多谢推荐。
关于二维码支付,其实 imtoken 等钱包是支持用户扫码后自动从二维码信息里填写币种、收款地址、金额和 extra data 的,所以其实可以简单的实现你上面的功能,只不过不会像现在的支付宝微信那样跟支付的场景集成地那么好。当然了,也没有那么统一的标准,基本上每家钱包支持的格式和自定义字段各不相同。
1 Like
2021-3-19 PayHub 更新:
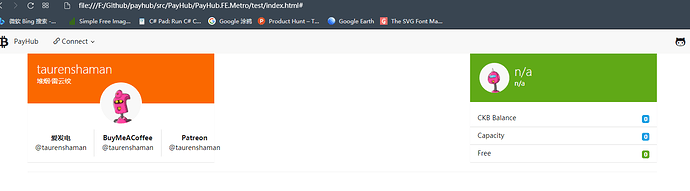
0、连接之前。区别主要是右侧的人物卡片。
1、通过Keypering连接。
(钱包内没有余额)
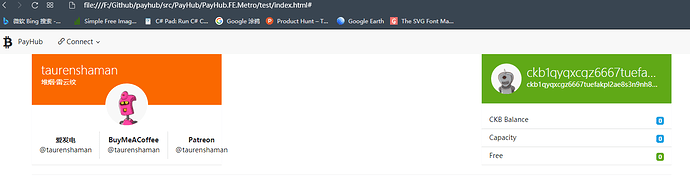
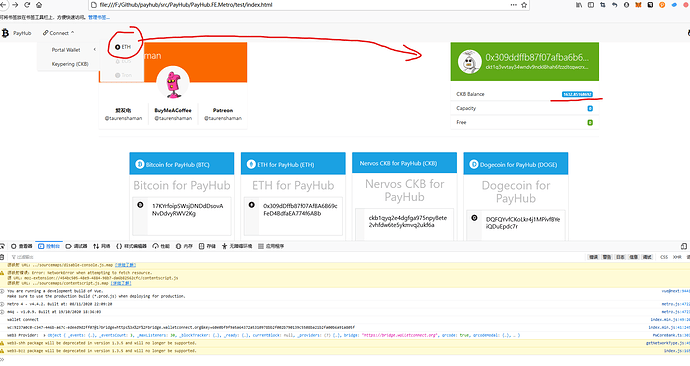
2、通过pw-core连接。
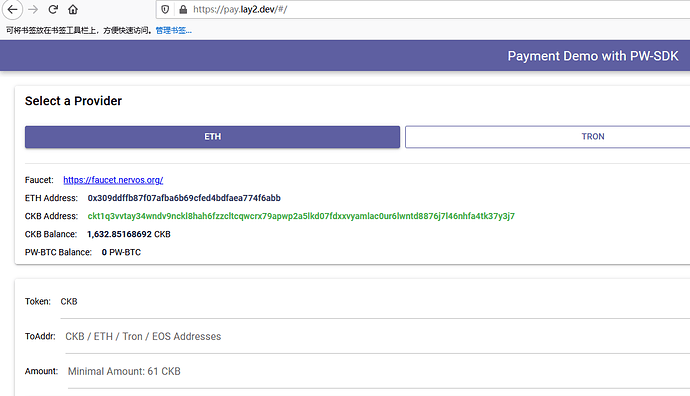
可以比较payhub页面和https://pay.lay2.dev/的结果,主要是地址和CKB balance:
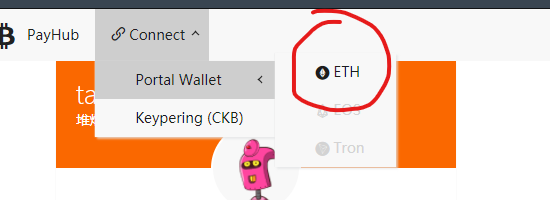
2.1 选择provider时,总是看不到metamask。
访问https://pay.lay2.dev/是可以连接MetaMask的。pay.lay2.dev/Index.vue 和web3modal example 之后,没发现区别,暂时判断是通过本地文件浏览(file:///F:/Github/payhub/src/PayHub/PayHub.FE.Metro/test/index.html)测试是无法连接的,下周可以部署到网站再验证。
2.2、直接引入web3的几个框架,编译后的代码是3701KB。
根据web3modal example 做了改动,HTML页面中直接引用相关的库,payhub编译后降低为2173KB。
import { transformers } from 'ckb-js-toolkit'
import PWCore, {
EthProvider,
EosProvider, TronProvider,
PwCollector, AmountUnit, Web3ModalProvider, SUDT,
ChainID,
Address,
Amount,
AddressType,
Builder,
Signer,
SimpleBuilder,
EthSigner,
DefaultSigner
} from '@lay2/pw-core';
// import Web3 from "web3";
// import Web3Modal from "web3modal";
// import WalletConnectProvider from "@walletconnect/web3-provider";
// import Torus from "@toruslabs/torus-embed";
const Web3 = (window as any).Web3;
const Web3Modal = (window as any).Web3Modal.default;
const WalletConnectProvider = (window as any).WalletConnectProvider.default;
const Fortmatic = (window as any).Fortmatic;
const Torus = (window as any).Torus;
//const evmChains = (window as any).evmChains;
HTML
<!--web3 modal-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected] /dist/web3.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected] /dist/index.min.js"></script>
<!-- <script type="text/javascript" src="https://unpkg.com/[email protected] /dist/umd/index.min.js"></script> -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@walletconnect/[email protected] /dist/umd/index.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected] /dist/fortmatic.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@toruslabs/[email protected] /dist/torus.umd.min.js"></script>
<script src="../dist/payhub.js?v=202103191851"></script>
5 Likes
很高兴看到你使用 pw-core 增强了自己的 dApp!
1 Like
GooDog
March 20, 2021, 6:35am
5
Damn! What is that ? Seems an universal payment dApp ?
@GooDog It’s not a dApp. It’s just a single html page. So every website/blog can import crypto coins payment, even if it’s a static site.
Bring reward/tip/donation with crypto coins to every website!
1 Like
 )
)