2021-3-19 PayHub更新:
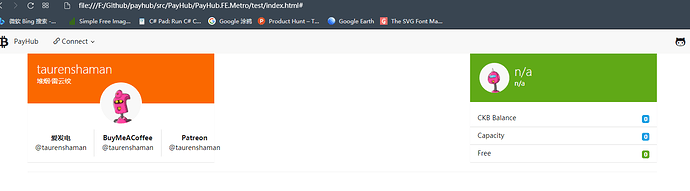
0、连接之前。区别主要是右侧的人物卡片。
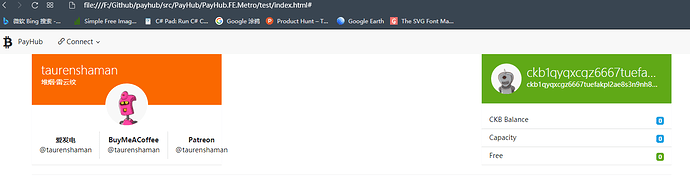
1、通过Keypering连接。
(钱包内没有余额)
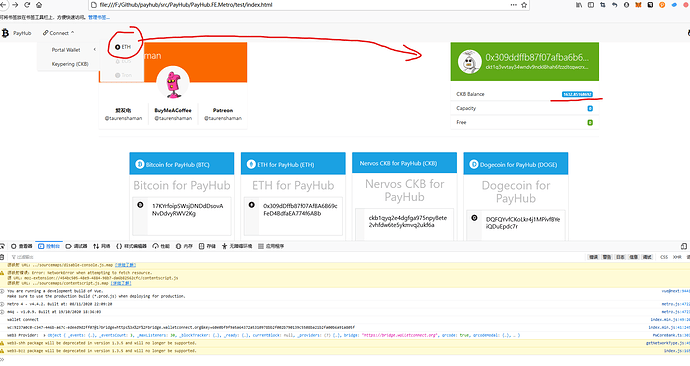
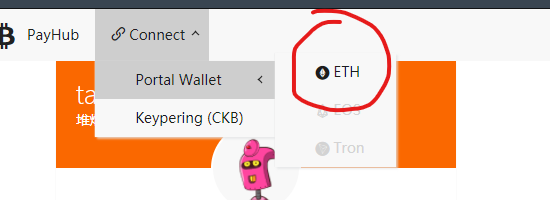
2、通过pw-core连接。

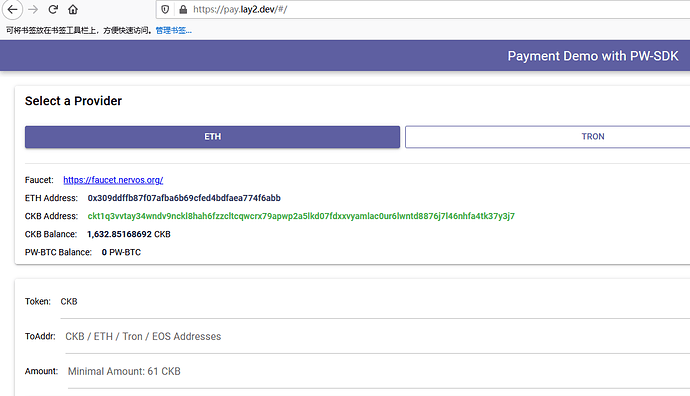
可以比较payhub页面和https://pay.lay2.dev/的结果,主要是地址和CKB balance:
2.1 选择provider时,总是看不到metamask。
访问https://pay.lay2.dev/是可以连接MetaMask的。
对比了 pay.lay2.dev/Index.vue和web3modal example之后,没发现区别,暂时判断是通过本地文件浏览(file:///F:/Github/payhub/src/PayHub/PayHub.FE.Metro/test/index.html)测试是无法连接的,下周可以部署到网站再验证。
2.2、直接引入web3的几个框架,编译后的代码是3701KB。
根据web3modal example做了改动,HTML页面中直接引用相关的库,payhub编译后降低为2173KB。
import { transformers } from 'ckb-js-toolkit'
import PWCore, {
EthProvider,
EosProvider, TronProvider,
PwCollector, AmountUnit, Web3ModalProvider, SUDT,
ChainID,
Address,
Amount,
AddressType,
Builder,
Signer,
SimpleBuilder,
EthSigner,
DefaultSigner
} from '@lay2/pw-core';
// import Web3 from "web3";
// import Web3Modal from "web3modal";
// import WalletConnectProvider from "@walletconnect/web3-provider";
// import Torus from "@toruslabs/torus-embed";
const Web3 = (window as any).Web3;
const Web3Modal = (window as any).Web3Modal.default;
const WalletConnectProvider = (window as any).WalletConnectProvider.default;
const Fortmatic = (window as any).Fortmatic;
const Torus = (window as any).Torus;
//const evmChains = (window as any).evmChains;
HTML
<!--web3 modal-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/web3.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
<!-- <script type="text/javascript" src="https://unpkg.com/[email protected]/dist/umd/index.min.js"></script> -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@walletconnect/[email protected]/dist/umd/index.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/fortmatic.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@toruslabs/[email protected]/dist/torus.umd.min.js"></script>
<script src="../dist/payhub.js?v=202103191851"></script>