0. Background
With the continuous increase of xUDT assets on CKB, the need to display asset logos is becoming increasingly prominent. However, there is currently a lack of a unified platform to manage and display these logos, leading to each DApp having to maintain its own set of logos, which poses a challenge to DApp developers. To address this issue, the CKBFans Chinese community has initiated the open-source project xudtlogos, aiming to provide a unified logo management solution for xUDT assets on CKB.
1. Solution
-
Unified Logo Management Platform: xudtlogos will provide a unified online platform where xUDT project owners can upload and manage logos for their xUDT assets according to specifications. It’s worth noting that RGB++ assets on CKB also fall under xUDT.
-
Open Source Collaboration Model: xudtlogos adopts an open-source collaboration model (https://github.com/CKBFansDAO/xudtlogos), welcoming community members and xUDT project owners to participate in logo upload and maintenance work.
-
Automatic Deployment and Display: Once a logo is uploaded and approved, the system will automatically deploy it to the public website https://xudtlogos.cc, making it convenient for DApp developers and users to access and use.
-
Standardized Management: xudtlogos will establish a set of standards to ensure that uploaded logos meet uniform size, format, and quality requirements, thereby improving display effectiveness and user experience.
2. How to Use?
2.1 How do Project Owners Upload or Update Logos?
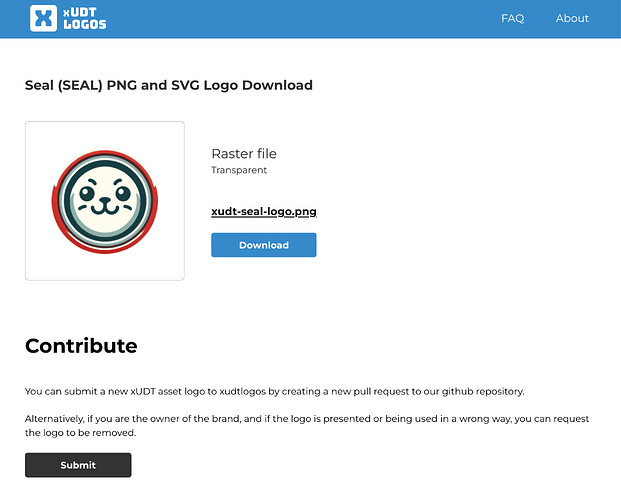
xUDT Project owners who want to submit logos for xUDT assets can create a new issue on our GitHub, select the “Add xxxx-xxx Logo” template, and submit the required information according to the template (project name, xUDT symbol, official website, and logo files of xUDT assets). Once approved, the developers of xudtlogos will submit the relevant information to the code and deploy it automatically.
2.2 How do DApps Display Logos?
Once the logo of an xUDT asset is successfully displayed on xudtlogos.cc, the address of its logo is: https://xudtlogos.cc/logos/{symbol}-logo.png. For example, the logo address of SEAL is: https://xudtlogos.cc/logos/seal-logo.png. Similarly, if the asset also has an SVG format logo, the path is just a different suffix of the filename:https://xudtlogos.cc/logos/seal-logo.svg.
As a DApp developer, if your application needs to use logos of xUDT assets, theoretically, you only need to use the <img> tag based on this rule to load the corresponding logo. However, considering that some xUDT assets have not uploaded logos to xudtlogos.cc, you need to capture the onError event of <img> and handle the alternative rendering when the logo fails to load.
xudtlogos.cc provides a React JS-based example class XudtLogoLoader to handle the logo loading process uniformly:
import React, { useEffect, useState } from "react";
const XudtLogoLoader = ({ symbol, sizeStyle }) => {
const [loadFailed, setLoadFailed] = useState(false);
const handleLoadError = () => {
setLoadFailed(true);
};
useEffect(() => {}, [symbol]);
return (
<div>
{loadFailed ? (
// Display the first letter of the symbol when loading fails
<div className={`${sizeStyle || "h-40 w-40 text-[96px]"} rounded-full bg-[#378ACA] text-black font-bold flex items-center place-content-center`}>
{symbol.charAt(0).toUpperCase()}
</div>
) : (
// Display the logo image when the logo is loaded successfully.
<img
className={`${sizeStyle || "h-40 w-40"}`}
src={`https://xudtlogos.cc/logos/${symbol}-logo.png`}
alt={`xudt-${symbol}-logo`}
onError={handleLoadError}
/>
)}
</div>
);
};
export default XudtLogoLoader;
The CSS in XudtLogoLoader uses TailwindCSS. You can copy this class into your project and make slight modifications to use it. Now, let’s assume that the data object containing the xUDT symbol field is xudtInfo. You can call it as follows where logos need to be loaded:
<XudtLogoLoader symbol={xudtInfo.symbol} sizeStyle={'w-24 h-24 text-5xl'}></XudtLogo
Loader>
3. Expected Outcome
We hope xudtlogos will provide a unified logo display platform for xUDT assets on CKB, improve the convenience and user experience for DApp developers and users, promote cooperation and communication between xUDT project owners and DApp developers, and drive the development and growth of the CKB ecosystem.
We look forward to the support and feedback from the community, so let’s contribute together to the prosperity and health of the CKB ecosystem!
Thank you for your attention and support.
0. 背景
随着 CKB 上 xUDT 资产的不断增多,展示资产 Logo 的需求也日益凸显。然而,目前尚缺乏一个统一的平台来管理和展示这些资产的Logo,导致各个 DApp 内不得不自己维护一套 Logo,这给 DApp 开发者带来了一定的困扰。为了解决这一问题,CKBFans 中文社区发起了开源项目 xudtlogos,旨在为 CKB 上的 xUDT 资产提供一个统一的 Logo 管理解决方案。
1. 解决方案
-
统一的 Logo 管理平台: xudtlogos 将提供一个统一的在线平台,让 xUDT 项目方可以按照规范上传和管理其 xUDT 资产的 Logo。需要说明的是,RGB++ 资产在 CKB 这一层也属于 xUDT。
-
开源协作模式: xudtlogos 采用开源协作模式(https://github.com/CKBFansDAO/xudtlogos),欢迎社区成员和 xUDT 项目方共同参与 Logo 上传和维护工作。
-
自动部署与展示: 一旦 Logo 被上传并通过审核,系统将自动部署到公共网站 https://xudtlogos.cc 上,方便 DApp 开发者和用户获取和使用。
-
规范化管理: xudtlogos 将制定一套规范,确保上传的 Logo 符合统一的尺寸、格式和质量要求,以提高显示效果和用户体验。
2. 如何使用?
2.1 项目方如何上传、更新Logo?
项目方想要为 xUDT 资产提交 Logo,可以在我们的 GitHub 上**创建一个新 issue**,选择“Add xxxx-xxx Logo”模板,并根据模板要求提交相关信息(项目名、xUDT 名称、官网以及 xUDT 资产的 Logo 文件)。审核通过后, xudtlogos 的开发人员会将相关信息提交到代码中,并自动部署生效。
2.2 Dapp 如何显示Logo?
一旦某个 xUDT 资产的 Logo 成功显示在 xudtlogos.cc 上,那么其 Logo 的地址为:https://xudtlogos.cc/logos/{symbol}-logo.png。以 SEAL 为例,其 Logo 的地址为:https://xudtlogos.cc/logos/seal-logo.png。同理,如果该资产还有 svg 格式的 logo,其路径只是文件名的后缀不同而已:https://xudtlogos.cc/logos/seal-logo.svg。
作为 Dapp 开发者,如果你的应用里需要用到 xUDT 资产的 Logo,理论上只需基于这个规则使用<img>标签来加载对应 Logo 即可。不过考虑到部分 xUDT 并未上传 Logo 到 xudtlogos.cc,因此,你需要捕获 <img> 的 onError 事件,并处理当 Logo 加载失败后的替代渲染方式。
xudtlogos.cc 提供了一个基于 React JS 的示例类XudtLogoLoader来统一处理 Logo 的加载过程:
import React, { useEffect, useState } from "react";
const XudtLogoLoader = ({ symbol, sizeStyle }) => {
const [loadFailed, setLoadFailed] = useState(false);
const handleLoadError = () => {
setLoadFailed(true);
};
useEffect(() => {}, [symbol]);
return (
<div>
{loadFailed ? (
// Display the first letter of the symbol when loading fails
<div className={`${sizeStyle || "h-40 w-40 text-[96px]"} rounded-full bg-[#378ACA] text-black font-bold flex items-center place-content-center`}>
{symbol.charAt(0).toUpperCase()}
</div>
) : (
// Display the logo image when the logo is loaded successfully.
<img
className={`${sizeStyle || "h-40 w-40"}`}
src={`https://xudtlogos.cc/logos/${symbol}-logo.png`}
alt={`xudt-${symbol}-logo`}
onError={handleLoadError}
/>
)}
</div>
);
};
export default XudtLogoLoader;
XudtLogoLoader里的 CSS 使用的是 TaiwindCSS ,你可以将这个类复制到你的工程里,稍作修改即可使用。现在,让我们假定包含 xUDT symbol 字段的数据对象是 xudtInfo ,那么在需要加载 Logo 的地方进行如下调用即可:
<XudtLogoLoader symbol={xudtInfo.symbol} sizeStyle={'w-24 h-24 text-5xl'}></XudtLogoLoader>
3. 预期效果
我们希望 xudtlogos 为 CKB 上的 xUDT 资产提供一个统一的 Logo 展示平台,提高 DApp 开发者和用户的使用便利性和体验度,促进xUDT 项目方与 DApp 开发者之间的合作与沟通,推动 CKB 生态系统的发展和壮大。
我们也期待着社区的支持和反馈,让我们一起为CKB生态的繁荣和健康做出贡献!